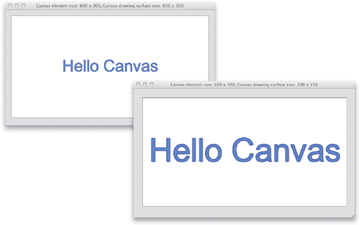
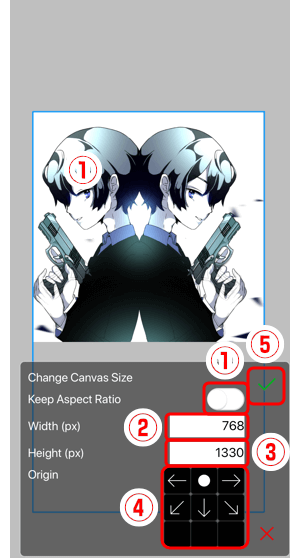
How to create responsive layouts for your Power Apps Canvas apps and adjust to Device rotations? - Debajit's Power Apps & Dynamics 365 Blog

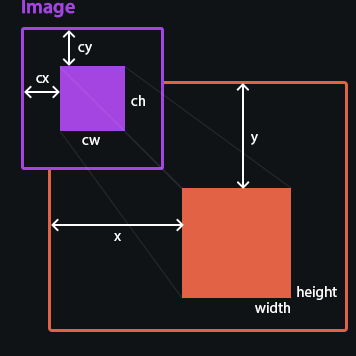
Drawing Custom Shapes and Lines Using Canvas and Path in Flutter | by Meysam Mahfouzi | HackerNoon.com | Medium